PROJECT CONCEPT & RATIONALE
While the direction of branding and style/ aesthetic has changed from assessment 1 (see link above), the project brief and rationale has remained the same. That being: to establish a café that is not just a regular drink stop, but a safe space for individuals to come together and reconnect with their creative sides. "The feminine urge to open a coffee shop that's also a library and bakery and a flower shop" suggests that the concept is not an original thought, however, it implies an innate desire and viable market amongst Generation Z (TikTok, 2023). Consequently, Curate is essentially an opportunity for hidden creatives to share their passion projects with the public, whilst relaxing and enjoying their spare time away from the mundane hours of a 9 to 5, with a warm beverage in hand.
DESIGN Inspiration
Style Research - Maximalism
According to a thesis from the University of Chester (United Kingdom), Maximalism is defined as both "a mode of artistic expression intrinsic to the artwork, a definition which lends itself to a type of art analysis partially grounded in formalism" and "a characteristic of the process of artmaking, referring to a strategy which the artist employs as a means of decentralising the artistic self" (Pioaru, 2021). In the context of Graphic Design, this is known to relate to an experimental use of colour, repetition, layering, collage, and the lack of empty or white space. The Maximalist approach tends to incorporate a mix of different graphic styles as it deliberately aims to harness a sense of chaos without fear of being tacky, gaudy, or kitsch (Bifolco, 2022). Despite the fact that Graphic Design trends fluctuate depending on the shifting interests of society, Maximalism has maintained a spot among the most popular graphic trends in the past decade (Hassanin et al., 2022). Subsequently, the following three Design styles have been further research in attempt to achieve my own version of maximalism, for the purpose of this project.
Punk
The popular Graphic Design genre of 'Punk' dates back to as early as the 1920s, from the satirical and nonsensical Dada Art Movement (Tate, 2017), and apparently has persisted ever since (99designs Team, 2022). The style is described to have encapsulated a rebellious counterculture, even in recent years as a response to failing systems, recession caused wealth gaps, and rising political stances opposing the monarchy after the death of Queen Elizabeth II, in 2022 (99designs Team, 2022). As depicted in the examples below, the Punk aesthetic derives from "explosive energy and messthetic rawness" , often utilising a variety of techniques ranging from collage, cartoon drawings, hand-lettering (i.e. handwriting and graffiti), rub-down lettering, ransom-note lettering, and stencilling, to rubber-stamping, black and white Xerox copying, as well as silkscreen and offset litho (Poynor, 2016). Thus, in developing my own interpretation of this design style, I will aim to incorporate the discussed energetic and raw components.
90s Grunge
Similar to the Punk movement, 'Grunge' is said to originate in the 1990s, as a result of the 'raw, alternative sound' and 'non-conformist ethos' of the music scene at the time, with bands like Nirvana gaining mass attraction. As seen in the images below, key characteristics of this style typically consist of distressed textures, dark and moody colour palettes, layering and collage, and (Christopher, 2023). However, its resurgence in today's designs seems to incorporate both vintage and contemporary influences to "unique and innovative visual style that appeals to modern audiences" (Christopher, 2023). To best attract my primary target audience of Generation Z café goers and creatives, these discussed key characteristics and the combination of vintage and contemporary elements are definitely something I hope to emulate in my own creations for this project.
Japanese Maximalism
Japan is most commonly known for their minimalist designs reflected in popular brands such as MUJI and Uniqlo, with marketable 'Zen principles' and the "less is more" cultural mindset. However, the trend cycle is also known for its inevitable contrasting response to its previous trend, hence, Japan's adjacent rise in Maximalism within Graphic Design. Evident in the images below, this approach of cramming a lot of information whilst still remaining aesthetically pleasing, is visible in the nation's menus, magazines, brochures and sometimes even their streets (Vickie, 2021). Recurring components within this Design style include "vibrant and dynamic art forms burst with intricate details, bold colors, and fantastical elements" , with significant influences from manga and anime (Usman, 2023). In the scenario of my own project, this idea of crammed intricate details and vibrant colours and elements will be integrated through the various assets and design elements that I intend to use in my final outcomes.
My Interpretation of Maximalism
From the accumulation of research regarding Punk, 90s Grunge and Japanese Maximalism Design style, I have cultivated my own interpretation of Maximalism and identified key design elements that I wish to incorporate as I progress through the development stages of this project. As portrayed in the curated mood board below, these elements involve the earlier discussed approaches of energetic, vibrant, raw and experimental imagery and typography. For example, the hand drawn elements scattered throughout, the graffiti present in the bottom right image and selected typeface, the magazine cut out lettering, the chaotic texture which mimics paint splatters in the top right background, the use of multiple bright colours, and of course, the overall crammed nature of the entire board. I have also decided to implement a touch of scrapbooking inspired elements exemplified by the scrunched and rip papers, sticky note, lace and masking tape pieces, to connect each design style back to the idea of 'creation', as scrapbooking is a physical representation of curating a bunch of ideas to produce a unique outcome (The Westport Library, 2022).
ANNOTATED PROCESS DOCUMENTATION
As depicted in the deliverables below, the design of Curate's conceptual and aesthetic approach, is heavily influenced by maximalism and the organic/ raw nature of creation. This is to best encapsulate our core value of creativity, and visually communicate to our audience of creative, coffee and tea enthusiasts, the fun and authenticity of our vision.
Branding Development Process
Initial Logo Developments
The decision to create a logo was based on the goal of establishing a recognisable brand identity for Curate. As seen in the documented process below, this was done by utilising the typeface 'Subway Berlin SC', as selected in the Style Guide earlier. These letters were then turned into outlines and then individually rotated and positioned to emulate that creative and scrapbook-esque aesthetic. The colours from the Style Guide were also used for each letter, to again, maintain a consistent brand look and feel. This element was then copied into a black version and a lightened colour version to then be layered, creating somewhat of a 3D graffiti style text logo. Different backgrounds, shapes and colours were experimented to see what best encapsulated my idea of the project brief. Thus, the following Logo Refinements were made.
Final Logo Variations
Throughout the refinement of logo variations, various decisions and considerations were made. For example, the wordmark inside a shape logo variation (Visme, 2021) was selected for legibility and recognition purposes as wordmarks are considered "easy to replicate across marketing material and branding thus making them highly adaptable options for a new, and developing, business" (Morr, 2023). The maximalist approach is still visible in the selected colour palette and typeface; however, the star embellishments and additional pink background colour were both emitted. This was to appear less juvenile whilst still being creative, by allowing the coloured lettering to visually stand out more against the dark contrast of the black background. To further emphasize this contrast, a black outline was added to the top coloured lettering layer. Considering the various instances in which logos may be used, white outlines were placed on a coloured iteration to contrast well against black backgrounds and additional black and white variations were made.
Drawn Vector Assets Development
In order to mimic the cluttered and maximalist approach discussed under previous style research, hand-drawn vectors were created to be used throughout the majority of most deliverables. This was achieved by first drawing coffee and art related elements, as well as different line types, with a classic pen and paper method. This was to maintain continuity of theme throughout all deliverables. These drawings were then scanned using the Adobe Capture mobile app and then saved to my Adobe CC library for further colour manipulation in Illustrator. This can be seen in the following deliverable developments below.
Initial Business Card Development
Having a business card is one of the easiest ways to create a relationship with customers and sends the message that they are always welcome back (Jackson, 2021). For this reason, it was decided that a business card would be a great addition to the existing branding of Curate. This business card was set up in Adobe Illustrator, following the standard dimensions of 91 x 55mm (Vistaprint, 2021).
As seen below, a white and pink variation were created to best suit the layout design of the desired mock up image. This was to create enough contrast between cards through colour so that the individual cards would be easier to distinguish, as opposed to the all black card iteration.
Menu Development Process
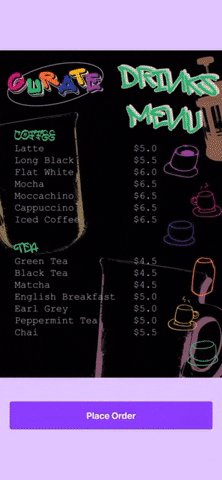
In order to produce the final menu outcome, an A5 document was set up in Adobe Illustrator. Black was reused for the background to maintain consistency throughout all branding/marketing collateral. Similarly, the Graffiti font family 'Subway' which was used on the initial business card, was reused on the menu for the same reason. The imagery used on the menu was also initially hand drawn on paper or photographed and then converted to vector graphics using Adobe Capture. This was to maintain the authentic and creative aesthetic discussed earlier. While the stylistic choice to scatter the menu options across the page may have appeared 'maximalist', it presented issues with readability, which defeated the purpose of having a menu. Thus, as seen in the final outcome, a more structured approach with more legible font was selected.
Packaging Development Process
Using the same pattern making technique experimented with in Assessment 1, a pattern was created for Curate's packaging use, as seen below. The assets used to create the pattern are the same hand drawn elements that were exported into vector objects using Adobe Capture, again, as mentioned in Assessment 1 and featured in the Style Guide.
Merchandise Development Process
Since Curate is more than just a coffee shop, it was important to me that merchandise was created, to encourage a sense of community and brand loyalty amongst customers. To develop the merchandise designs, a B5 template document was opened in Adobe Illustrator then a variety of existing and new line/ drawn assets along with typographic elements were experimented with. The primary coloured logo was then added to the page and turned into its own unique black and white iteration, to fit a monochromatic design style. Despite the previously established colour palette containing a wide range of colours towards the maximalist approach, a monochromatic design was chosen to make the merchandise more versatile and easier for customers to style. Still, maximalism is visible in the design through the maintained font selections, varying angles, collage-like positioning of elements, and type size. Pink variations were also created for both the tote bag and t-shirt designs to provide a colour option that also aligned with the existing brand identity/ colour palette.
Store Sign & Spotify Playlist Cover
The store sign and Spotify playlist cover deliverables were also chosen to help enhance customer perception of Curate's identity, atmosphere, and overall vibe. These were first developed by rearranging the business card on to a 1:1 artboard in Adobe Illustrator. The final PNG was then placed into a store sign mock up file in Adobe Photoshop 2024, which was then further manipulated by using generative AI to create a background that was more consistent with branding. Additionally, saturation & vibrance as well as brightness and exposure were adjusted to achieve a better balance of the overall image.
Zine Development Process
Initial Thumbnail Sketches
To quickly gain a visual representation of the types of content that would be featured in Curate Zine, thumbnail sketches for each spread were drawn using pen and paper. These were then scanned using Adobe Capture for presentation purposes. From this brainstorming activity, I gathered ideas as to who I know that could be great representations for each topic that I intended to feature. Thus, the following content plan was devised.
Initial Zine Content Plan
Developing the contents of the Curate Zine relied heavily upon personal connections that I have made throughout my own creative pursuits and friendships made from my involvement. In an ideal hypothetical situation, each featured artist would have a whole spread dedicated to showcasing their 'submitted' talent and creative passion projects. However, due to the limitation of time constraints and the required efforts for the remaining deliverables, the decision to reduce the overall page count was made. Hence, the following revised content plan.
Revised Zine Content Plan
With the contents of the magazine being reduced to accommodate for the timeline of the whole project, this resulted in a total of eight pages, with the detailed requirements as seen below. By having 8 pages, this also accounts for the potential future consideration of a print version, as A5 zines are printed on large sheets that are divided into eight sections (Print on Paper, 2017).
Adobe Firefly Image Collection
Using Adobe's new AI generation tool, 'Firefly', I generated a collection of glitch and paint backgrounds that I could use for layering and to further manipulate later on in my design process. Key prompts that I experimented with include 'graphic', 'maximalism', 'vibrant colours', 'muted colours', 'black and white', and the list goes on, as seen under this page's references.
Front Cover Development
The visual documentation below demonstrates how the AI generated images above were experimented with in terms of layering and effects such as 'colour dodge' and 'difference' to create a unique and textured background for Curate Zine. By adding different coloured shape layers over top of the images and playing with the opacity and effects of these layers, I found that the two images that worked best were the black and white glitch effects and the vibrant coloured glitch effect layered over each other, with a black shape layer (reduced opacity) over the top. This assisted in making the coloured assets and typographic elements pop out on top, by increasing the contrast to the background. Thus, the following final cover was developed.
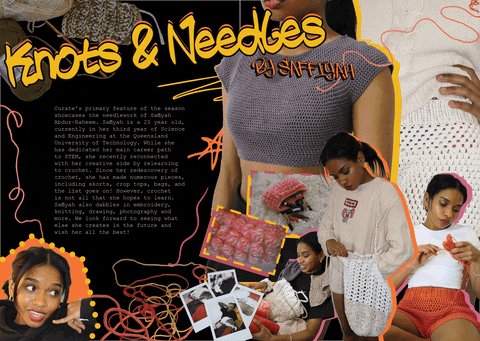
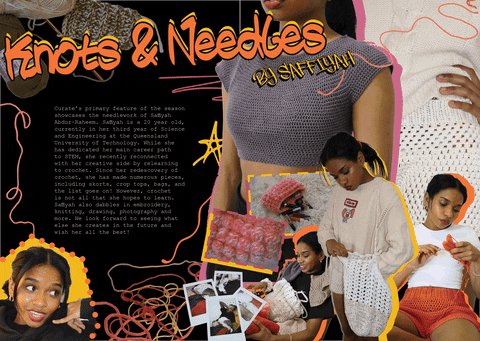
Final Zine Cover
Photography Collection
In order to properly feature the talents of each creative in Curate Zine, I decided to adapt photography to my personal skillset. This task in particular involved the use of a Canon EOS R100 camera which was used to capture various creators final outcomes. For examples Saffiyah Abdur-Raheem's crochet, featured on pages 3 and 4. Setting up the photoshoot required white paper to use as a background and bright natural surrounding light, so that the images could be later edited and cropped/ cut out. This process was then repeated for the remaining creators and the drink images featured on the Menu design. Additionally, polaroids were taken using a Fujifilm Instax Mini 40 to add a new texture to the spread, building the components of maximalism.
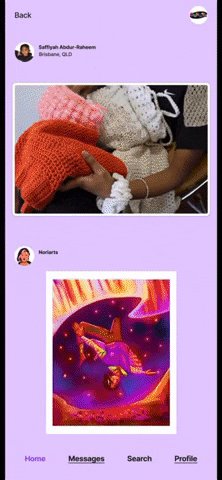
Animated Digital Spread/ GIF
In order to make the user experience of reading a digital zine more interesting, I decided that I would turn the pages into GIFs. This process involved experimenting with different colours and rotations/ angles of assets and typography across the spreads. The spread was then exported from InDesign to a PNG format (as spreads not pages), so that they could be turned into GIFs using the timeline animation tool in Photoshop. These GIFs were then uploaded to Giphy, and used as links to be embedded in Adobe Express for presentation purposes. This process was then repeated for all other GIF instances, such as the zine cover GIF and animated logo (see in final project link).
Dependencies
In creating the Curate Zine, various spreads were dependent on the completion of others, due to the nature of the deliverable's concept being 'creative features'. The following list clearly indicates each dependency required for the production of the zine and explains their significance to the final outcome:
Primary Feature
- Crochet pieces by Saffiyah Abdur-Raheem, to represent a Textile Arts/Handicrafts focused customer feature
Honourable Mentions
- A poem and headshot from Aisha Wilson, to represent a Poetry focused customer feature
- Various illustrations from Hadiya Azzahra, to represent an Illustration focused customer feature
- Song and headshot from Tammy Nguyen to represent a Song Writing focused customer feature
App Development Process
Initial App Storyboard
The app development process started out with a very simplistic storyboard of the various screens that might appear from the customer's perspective. While this changed in later iterations, it gave a reasonable starting point to begin planning in Figma/ FigJam, as seen below.
Process Documentation
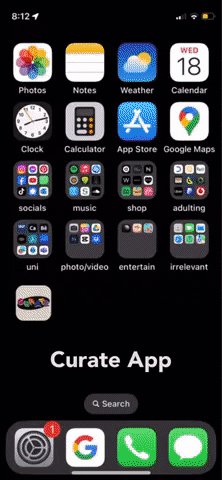
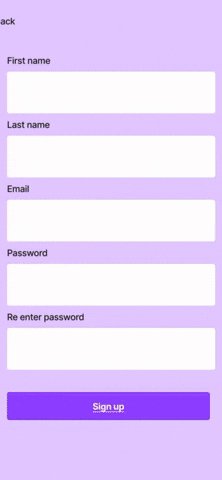
The simple app template from FigJam was used to construct the app plan. This is where additional material was made in Adobe Illustrator 2024, such as the app icon in the second image. Previously used photography images were also cropped into circles to use as profile pictures while submitted artwork was used as 'feed posts'. The final app screens were then transported to PNG's and turned into a brief slideshow as seen below.
Final Screen Images
Future Considerations
With the content of the seasonal zine being quite a flexible concept, this leaves plenty of room for future enhancements and adaptations. For example, when new customers submit their own unique, creative passion projects, this presents the opportunity to feature a variety of new topics and creatives, making it a forever innovating product of Curate. That being said, the current Zine only displays one main feature and three honourable mentions; whereas an ideal hypothetical reality would involve up to around 24 pages consisting of multiple individual features with their own full spreads. Similarly, the Menu could be expanded in future situations where creatives with interests in baking, latte art, coffee making, etc., would be able to share their creations through the café.
Regarding future iterations of the Curate app, this would obviously entail updates which reflect the customer base, as featured on the homepage, featured creatives, and the community board (feed/ customer follows) which would organically change over time.
Alternatives
Initially, an alternative style approach was considered. This style was more of an organic and raw aesthetic, as seen in the early prototyping examples below. This style was not chosen for the reason that it was not innovative enough to differentiate from existing cafes on the market. Though I intended the initial approach to be maximalist, the raw and organic colour palette was too similar to projects I had done in the past, influencing me to subconsciously fall back into a minimalist design aesthetic. While the current approach still aims to incorporate aspects of raw, hand drawn, and scrapbook like elements, the overall concept is informed more extensively by research on the style of Maximalism, making it a truly 'experimental' outcome. The bright colours and overload of textures ensures that the design remains the desired style, without falling back into my habits of Minimalism.
Initial Zine Layout Design
Challenges & Solutions
Throughout the development of all deliverables for this project, I ran into various challenges, particularly with the style approach of Maximalism. This is because I underestimated the intricacies and tediousness surrounded with having to manipulate a significantly greater amount of components within a canvas/artboard, as opposed to my usual design approach of Minimalism. For example, by having visually appealing backgrounds with various textures and colours, this presented issues with text legibility. Similarly, using a variety of typefaces also meant that certain text components were more or less visible than others. However, this was solved by placing a black or white text layer behind any text that was not visible, or by altering colour, contrast, or font sizes to help improve readability.
Another issue that frequently came up, was with images not being able to be image traced in Illustrator as a result of low contrast to the background. To overcome this, images were placed in photoshop to enhance the contrast and decrease brightness before using the image trace tool in Illustrator. The issue of constantly having to open Photoshop for this fix, as well as removing backgrounds from images, was also quite a redundant process that was eventually mitigated by using the 'remove background' tool under 'quick actions' in Adobe Express. This also prevented the need to create multiple new files just to remove backgrounds and therefore helped speed up the development process.
In addition to the more technical issues discovered within the process, a few deliverables and approaches were not explored due to time constraints discussed earlier in the project. For example, the posters advertising the app were not made and the animated logo was not animated in greater detail with After Effects as anticipated. This has taught me that in future instances of project planning, I will need to better respect allocated timeframes to produce content of quality, as opposed to quantity of content. Thus, the future of my professional practice has been benefited from the learning process and outcomes of my EOYE project, 'Curate'.
PROJECT SHOWREEL
References
Research
99designs Team. (2022, November 9). 12 inspiring graphic design trends for 2023. 99designs; 99designs. https://99designs.com/blog/trends/graphic-design-trends/#section3
Bifolco, J. (2022, November 22). 8 Tips for Creating a Maximalist Design - Unlimited Graphic Design Service. Unlimited Graphic Design Service. https://penji.co/creating-a-maximalist-design/
Christopher. (2023, August 11). Grunge in Graphic Design: A Rebellious Revival of Raw Aesthetics | Tribu Marketing and Design Firm. Wearetribu.com. https://www.wearetribu.com/blog/grunge-in-graphic-design#:~:text=The%20origins%20of%20grunge%20in,and%20its%20non%2Dconformist%20ethos.
Enchev, L. (2023, February 27). 90’s Graphic Design Inspiration with Real Examples from the 90s. Really Good Designs. https://reallygooddesigns.com/90s-graphic-design/
Go Media. (2019, April 2). Go Media’s Blog | 90’s Graphic Design Inspiration. Go MediaTM · Creativity at Work!. https://gomedia.com/inspiration/90s-graphic-design/
Hassanin, M., Eladawy, N., & Abboud, D. (2023). Graphic Design Trends in Packaging Design for Generation Z. Journal of Architecture, Arts and Humanistic Sciences, 0(0). https://doi.org/10.21608/mjaf.2023.220271.3133
Jackson, A. (2019, February 13). 8 Reasons Why Business Cards Are Still Important. Designhill. https://www.designhill.com/design-blog/reasons-why-business-cards-are-still-important/#:~:text=Business%20cards%20have%20retained%20their,message%20to%20the%20potential%20customers.
Morr, K. (2023, February 21). The 7 types of logos (and how to use them). 99designs. https://99designs.com/blog/tips/types-of-logos/
Pioaru, I. (2021). A practice-based approach to defining maximalism (Order No. 29072911). Available from ProQuest Dissertations & Theses Global. (2625629274). Retrieved from https://www.proquest.com/dissertations-theses/practice-based-approach-defining-maximalism/docview/2625629274/se-2
Poynor, R. (2018, September 6). The Art of Punk and the Punk Aesthetic. Design Observer. https://designobserver.com/feature/the-art-of-punk-and-the-punk-aesthetic/36708
Print on Paper. (2017). Paper Zine Specs. Printonpaper.com. https://printonpaper.com/advice-guidance/paper-zine-specs/
Tate. (2017). Dada | Tate. Tate. https://www.tate.org.uk/art/art-terms/d/dada
The Westport Library . (2022, May 5). Scrapbooking: 101. Libguides.com. https://westportlibrary.libguides.com/scrapbooking
TikTok. (2023). The feminine urge to open a coffee shop thats also a library and bakery and a flower shop. Search. https://www.tiktok.com/discover/the-feminine-urge-to-open-a-coffee-shop-thats-also-a-library-and-bakery-and-a-flower-shop
Usman, M. (2023, September 14). Exploring Japan’s Design Evolution: From Minimalism to Maximalism. Medium; Medium. https://medium.com/@usman.masood04/exploring-japans-design-evolution-from-minimalism-to-maximalism-aa2ca0b11dcc
Vickie. (2021, December 13). Japanese design is more than minimalism - UX Collective. Medium; UX Collective. https://uxdesign.cc/japanese-design-is-more-than-minimalism-ce62ca813084
Visme. (2022, May 20). Visual Learning Center by Visme. Visme Blog. https://visme.co/blog/types-of-logos
Vistaprint. (2021, September 2). Business Card Size and Dimensions: a Guide | Vistaprint Australia. Small Business Ideas & Advice | Vistaprint Blog AU; Vistaprint Blog: Small Business Ideas & Advice from Experts. https://www.vistaprint.com.au/hub/business-card-size-guide#:~:text=Standard%20business%20card%20size,a%20wallet%2C%20purse%20or%20pocket.
AI Generated Images
Adobe Firefly. (2023). Adobe.com. https://firefly.adobe.com/generate/images?prompt=black+and+white+glitch+effects+with+few+specks&style=graphic&seed=18075&seed=86223&seed=61320&seed=64343&focusedSeed=61320&aspectRatio=portrait&locale=en-US&modelVersion=v1&browserId=43db8a9b-1350-423c-b224-2ce3f8e1ee5e
Adobe Firefly. (2023). Adobe.com. https://firefly.adobe.com/generate/images?prompt=black+and+white+glitch+effects&style=graphic&seed=18075&seed=86223&seed=61320&seed=64343&focusedSeed=64343&aspectRatio=portrait&locale=en-US&modelVersion=v1&browserId=43db8a9b-1350-423c-b224-2ce3f8e1ee5e
Adobe Firefly. (2023). Adobe.com. https://firefly.adobe.com/generate/images?prompt=glitch+effects&style=graphic&style=vibrant_colors&seed=18075&seed=86223&seed=61320&seed=64343&focusedSeed=86223&aspectRatio=portrait&locale=en-US&modelVersion=v1&browserId=43db8a9b-1350-423c-b224-2ce3f8e1ee5e
Adobe Firefly. (2023). Adobe.com. https://firefly.adobe.com/generate/images?prompt=glitch+effects&style=graphic&style=vibrant_colors&seed=18075&seed=86223&seed=61320&seed=64343&focusedSeed=61320&aspectRatio=portrait&locale=en-US&modelVersion=v1&browserId=43db8a9b-1350-423c-b224-2ce3f8e1ee5e
Adobe Firefly. (2023). Adobe.com. https://firefly.adobe.com/generate/images?prompt=raw+purple+pink+cyan+paint+splatters+with+small+yellow+specks&style=photo&style=muted&seed=18075&seed=86223&seed=61320&seed=64343&aspectRatio=portrait&locale=en-US&modelVersion=v1&browserId=43db8a9b-1350-423c-b224-2ce3f8e1ee5e
Adobe Firefly. (2023). Adobe.com. https://firefly.adobe.com/generate/images?prompt=90s+grunge+cluttered+graffiti+background&style=graphic&style=muted&seed=18075&seed=86223&seed=61320&seed=64343&focusedSeed=18075&aspectRatio=portrait&locale=en-US&modelVersion=v1&browserId=43db8a9b-1350-423c-b224-2ce3f8e1ee5e
Mock Ups & Music
Andrew. (2021, July 22). Free tote bag mockup - Mockups Design. Mockups Design. https://mockups-design.com/free-tote-bag-mockup/
Berlionemore Contributor. (2020, February 14). Mockup sign store city Free PSD. Freepik. https://www.freepik.com/free-psd/mockup-sign-store-city_6921329.htm#query=store%20sign%20mockup%20psd&position=1&from_view=search&track=ais
Madebyme. (2017, June 12). A5 Magazine MockUp. Graphicburger.com. https://graphicburger.com/a5-magazine-mockup/
Mockups Design. (2020, November 20). Free A5 flyer mockup - Mockups Design. Mockupsdesign.com. https://mockups-design.com/free-a5-flyer-mockup/
Mockups Design. (2021, September 30). Scattered business card mockup - Instant Download. Mockups Design. https://mockups-design.com/scattered-business-card-mockup/
Mr Mockup. (2018, April 28). Paper Cup Mockup PSD. Unblast. https://unblast.com/free-paper-cup-mockup/
Print on Paper. (2017). Paper Zine Specs . Printonpaper.com. https://printonpaper.com/advice-guidance/paper-zine-specs/
Rety, S. (2023). Dystopian theme synth piece (no guitar) | Music House Library. Vermilion Records. https://vermilionrecords.com/music-house-library/
Vectonauta. (2022, July 18). Isolated pack of black tshirts front view Free PSD. Freepik. https://www.freepik.com/free-psd/isolated-pack-black-tshirts-front-view_29609455.htm#query=t%20shirt%20mockup&position=4&from_view=keyword&track=ais